本文共 3916 字,大约阅读时间需要 13 分钟。
QTableView入门
先来看一下QTableView介绍:(Qt 5.7.0)
The QTableView class provides a default model/view implementation of a table view.A QTableView implements a table view that displays items from a model. This class is used to provide standard tables that were previously provided by the QTable class, but using the more flexible approach provided by Qt's model/view architecture.
The QTableView class is one of the Model/View Classes and is part of Qt's model/view framework.
QTableView implements the interfaces defined by the QAbstractItemView class to allow it to display data provided by models derived from the QAbstractItemModel class.
本人英语水平有限,就不作翻译了,以免误人子弟。从官方的介绍,可以得到以下信息:
QTableView是用来展示item的,item包含在model中。QTableView和model各司其职。
怎么理解这个呢,拿相框、相片、相册来说吧,相框用来展示相片,相片是从相册中取出来的。为了使用QTableView,必须使用一个model,可以使用QStandardItemModel。来一个栗子:
// 头文件#ifndef MYWIDGET_H#define MYWIDGET_H#include#include #include class MyWidget : public QWidget{ Q_OBJECTpublic: MyWidget(QWidget *parent = 0); ~MyWidget();private: QTableView * table_view; QStandardItemModel * item_model;};#endif // MYWIDGET_H
// 源文件#include "mywidget.h"#includeMyWidget::MyWidget(QWidget *parent) : QWidget(parent){ table_view = new QTableView(this); item_model = new QStandardItemModel(4,4); // 4行4列 table_view->setModel(item_model); // 关联view与model for (int i = 0; i < 4; ++i) for (int j = 0; j < 4; ++j) item_model->setItem(i, j, new QStandardItem(QString("%1").arg(i + j))); // 向model中添加item}MyWidget::~MyWidget(){}
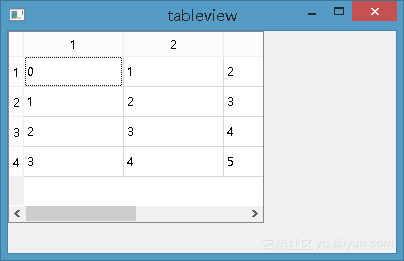
运行结果:
 可以看到,model中的item,都在QTableView中展示出来了,但这界面,好像只能用两个字来形容了,好丑。
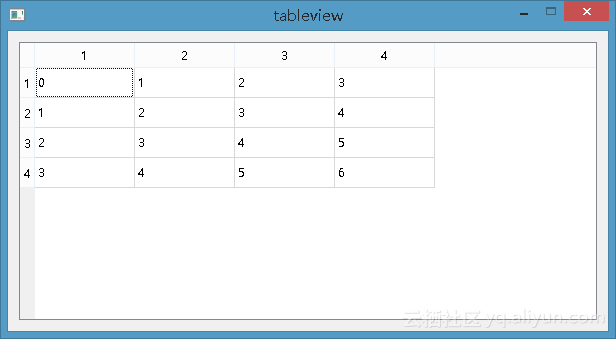
可以看到,model中的item,都在QTableView中展示出来了,但这界面,好像只能用两个字来形容了,好丑。 为了让QTableView铺满窗口,可以使用布局,此处选择QHBoxLayout。
MyWidget::MyWidget(QWidget *parent) : QWidget(parent){ setFixedSize(600, 300); // 设置窗体大小 QHBoxLayout * alayout = new QHBoxLayout(this); table_view = new QTableView; alayout->addWidget(table_view); item_model = new QStandardItemModel(4,4); table_view->setModel(item_model); for (int i = 0; i < 4; ++i) for (int j = 0; j < 4; ++j) item_model->setItem(i, j, new QStandardItem(QString("%1").arg(i + j)));} 

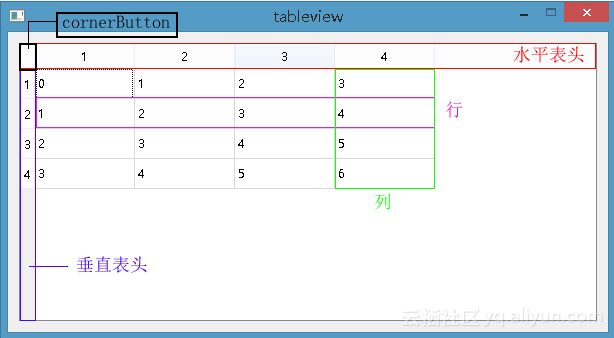
可以看到,最后一列的右边,还有好大一片空白,看着好不别扭。为了能让最后一列一直伸展到最右边,可以使用水平表头的setStretchLastSection()函数。同时,也可以设置水平表头或垂直表头的标签内容,追加数据等操作。
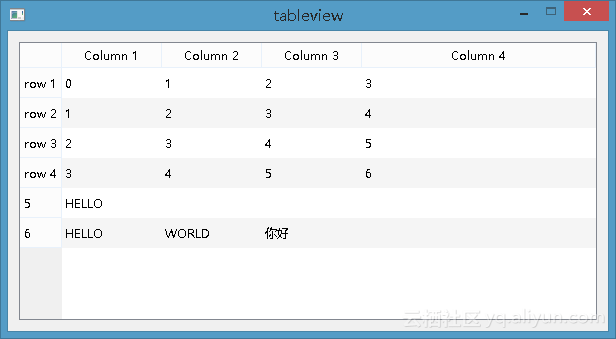
MyWidget::MyWidget(QWidget *parent) : QWidget(parent){ setFixedSize(600, 300); // 设置窗体大小 QHBoxLayout * alayout = new QHBoxLayout(this); table_view = new QTableView; alayout->addWidget(table_view); item_model = new QStandardItemModel(4,4); table_view->setModel(item_model);// table_view->horizontalHeader()->hide(); // 隐藏水平表头// table_view->verticalHeader()->hide(); // 隐藏垂直表头 table_view->horizontalHeader()->setStretchLastSection(true); // 伸缩最后一列 QStringList column, row; column << "Column 1" << "Column 2" << "Column 3" << "Column 4"; row << "row 1" << "row 2" << "row 3" << "row 4"; item_model->setHorizontalHeaderLabels(column); // 设置水平表头标签 item_model->setVerticalHeaderLabels(row); // 设置垂直表头标签 // 添加item到model for (int i = 0; i < 4; ++i) for (int j = 0; j < 4; ++j) item_model->setItem(i, j, new QStandardItem(QString("%1").arg(i + j))); item_model->appendRow(new QStandardItem("HELLO")); // 追加行,此时仅第1列有数据 QList lsi; lsi.append(new QStandardItem("HELLO")); lsi.append(new QStandardItem("WORLD")); lsi.append(new QStandardItem("你好")); item_model->appendRow(lsi); // 追加行,相应列均有数据,即前三列有数据 table_view->setShowGrid(false); // 隐藏网格线 table_view->setFocusPolicy(Qt::NoFocus); // 去除当前Cell周边虚线框 table_view->setAlternatingRowColors(true); // 开启隔行异色} 运行效果如下:

待续……
转载地址:http://zvgzl.baihongyu.com/